Cara Membuat Fungsi setTimeout didalam Javascript
Fungsi setTimeout() merupakan cara yang paling mudah untuk membuat kode kita dijalankan secara asynchronous.
Fungsi ini menerima dua buah parameter.
Pertama adalah fungsi yang akan dijalankan secara asynchronous, dan kedua adalah nilai number dalam milisecond sebagai nilai tunggu sebelum fungsi dijalankan. Contoh penggunaannya adalah seperti ini:
- console.log("Selamat datang!");
- setTimeout(() => {
- console.log("Terimakasih sudah mampir, silakan datang kembali!")
- }, 3000)
- console.log("Ada yang bisa dibantu?")
Jika kita hanya mengenal program secara synchronous, maka kita dapat membayangkan hasilnya memiliki urutan sebagai berikut:
- Mencetak -> Selamat datang!
- Menunggu selama tiga detik
- Mencetak -> Terima kasih sudah mampir, silakan datang kembali!
- Mencetak -> Ada yang bisa dibantu?
Namun nyatanya setTimeout() tidak akan menghentikan JavaScript untuk melakukan eksekusi kode pada baris berikutnya. Sehingga urutannya menjadi seperti berikut:
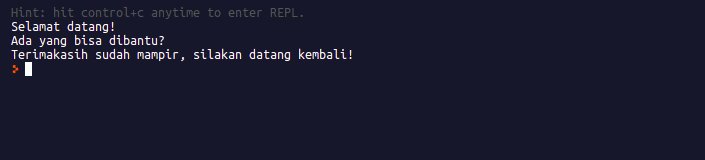
- Mencetak -> Selamat datang!
- Mencetak -> Ada yang bisa dibantu?
- Menunggu selama tiga detik
- Mencetak -> Terimakasih sudah mampir, silakan datang kembali!
Jika kode tersebut dijalankan, maka akan menampilkan output sebagai berikut:

Post a Comment for "Cara Membuat Fungsi setTimeout didalam Javascript"
Berbagi Itu Indah